Encuentra tu enfoque
Como nos lo decían cuando estábamos en la escuela, tener enfoque es algo muy importante. Un elemento clave para cualquier buena composición es un punto focal sólido, ya que ayuda a dirigir naturalmente los ojos de tus espectadores hacia las partes importantes de tu diseño primero.
Cuando elijas tu punto focal, toma en cuenta que el objetivo principal de todo diseño es la comunicación. Independientemente de que estés comunicando una idea, cierta información, o simplemente un sentimiento o una emoción, tu diseño está contando una historia específica, así que procura elegir un punto focal que ayude a contar esa historia de la manera más contundente y efectiva.
Algunas maneras de llamar la atención es mediante técnicas como la escala, el contraste y las líneas guía, lo cual discutiremos con mayor detalle más adelante. Pero por el momento, analicemos un ejemplo.
En este ejemplo por Matthew Metz para la cadena de moda Nordstrom, el punto focal es la modelo y su ropa. Razón por la que ella ha sido colocada al centro, tiene letras y un bloque de color posicionado de manera que resalte y dirija la atención hacia su rostro y luego su atuendo, y las líneas guía dirigen los ojos por debajo de su marco y gradualmente hacia más información.

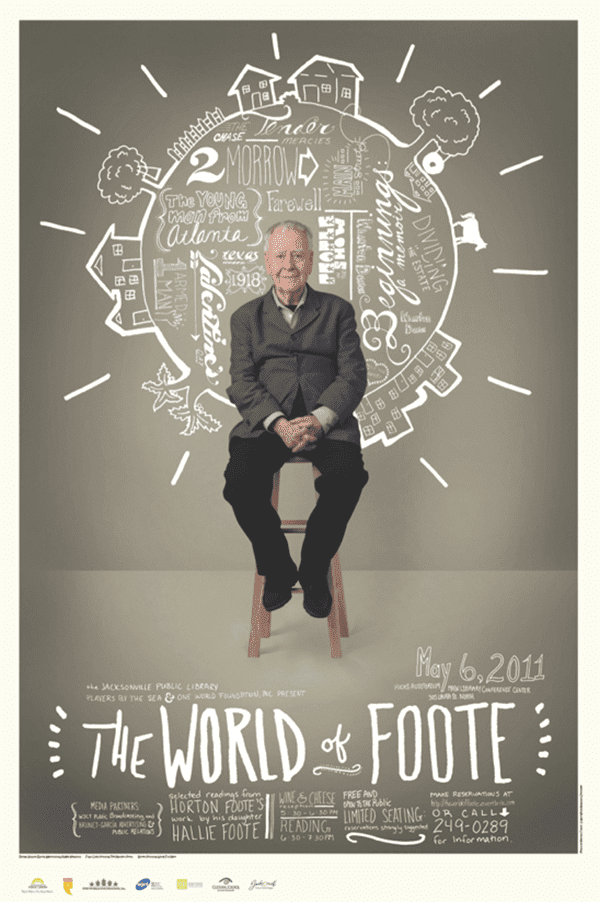
Del mismo modo, este diseño de póster por Shauna Lynn Panczyszyn pone el enfoque en la fotografía del hombre. El diseño orienta el enfoque de esta imagen al colocarlo en el centro, enmarcándolo con los gráficos, y usando gráficos garabateados para guiar al ojo hacia la fotografía.

02. Dirige al ojo con líneas guía
Así como apuntas algo cuando quieres que los demás lo vean, al posicionar ciertas líneas y formas de ciertas maneras puedes controlar el punto de vista de tu diseño, es decir, hacia dónde se mueven los ojos de los espectadores cuando ven tu diseño.
Un uso común de líneas guía con el que podrías estar muy familiarizado es dentro de organigramas. Los organigramas usan líneas para dirigir tus ojos de un punto al siguiente en una manera obvia. Échale un vistazo a esta tarjeta de “aparta la fecha” por Paper and Parcel que usa líneas de guía de organigrama para presentar la información en una forma divertida y única.

Las líneas guía también pueden guiarte hacia diversos niveles o puntos de información. Como se discutió anteriormente, ¿quieres que el ojo se dirija primero hacia el punto focal principal, pero luego a dónde va? Al posicionar y ajustar tus líneas guía puedes no solo dirigir el ojo hacia el punto focal de tu diseño sino también por el resto del mismo.
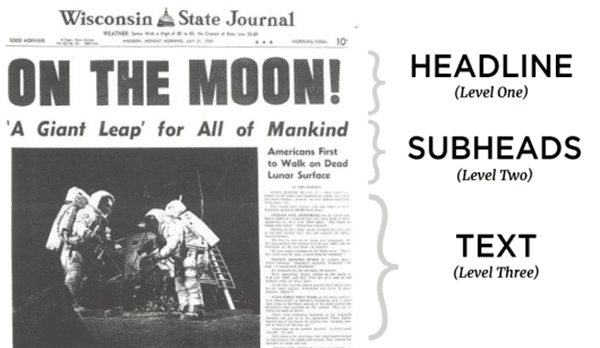
Por ejemplo, observa este diseño de póster por Design By Day que utiliza líneas guías sólidas para primero dirigir el ojo hacia el punto focal principal (el título), y luego hacia los demás peldaños de información.

Claro, no todos los diseños que crees tendrán líneas tan evidentes para ajustarlas para dirigir el punto de vista, pero esto no significa que estés en una balsa sin remos. Encuentra formas y líneas dentro de tus imágenes y elementos gráficos y úsalos para dirigir el ojo en ciertas maneras.
Un ejemplo de esto puede observarse en este póster de 1 Trick Pony que utiliza la línea al lado del brazo izquierdo del hombre para dirigir al ojo hacia y desde el logo y luego hacia el resto de la imagen. De este modo, las formas de la imagen han sido utilizadas para dirigir al ojo.

03. Escala y jerarquía
La escala y la jerarquía visual son algunos de los fundamentos creativos que pueden crear o destruir tus diseños, así que es importante tener un buen entendimiento de ellos para mantener una composición exitosa.
En una explicación muy breve, la jerarquía es la colocación y diseño de elementos en orden para señalar su importancia de manera visual. Así que puedes hacer que un elemento más importante sea más grande y llamativo que uno menos importante que podría ser más pequeño o más tenue.
La jerarquía es especialmente importante cuando se trata de la letra. Para una discusión más completa y detallada sobre la jerarquía tipográfica, asegúrate de echarle un vistazo a por qué todo diseño necesita tres niveles de jerarquía tipográfica.

La escala con frecuencia se utiliza para comunicar jerarquía al dirigir la atención hacia y lejos de ciertos elementos, indicando de este modo su importancia para la comunicación.
Por ejemplo, este diseño de póster por Jessica Svendsen usa una imagen escalada como el elemento más grande, lo que ayuda a llamar la mayor atención y enfoque. El título es la pieza más grande y llamativa de letra debido a que es la parte más importante de información escrita para esta comunicación específica, y el cuerpo de texto es mucho más pequeño. Entonces, la escala ha sido utilizada para indicar el punto focal, y para mantener la jerarquía tipográfica.

La escala también es una herramienta increíblemente útil para darle a tu diseño proporción y un sentido del tamaño. Puedes hacer que las cosas se vean extremadamente detalladas y diminutas, o puedes hacerlas grandes e imponentes.
Por ejemplo, este diseño de póster por Scott Hansen usa una escala reducida, una silueta pequeña de dos personas para ayudar a comunicar la impresionante escena frente a ellas. Esto les da inmediatamente a los espectadores un sentido de la magnificencia y tamaño de la escena.

Al contrastar un elemento a pequeña escala al lado de uno a gran escala en tu composición, puedes crear un número de efectos diferentes.
04. Equilibra tus elementos
El equilibrio es muy importante en muchos sentidos, y por supuesto que tus diseños no son la excepción.
¿Pero cómo encontramos ese perfecto equilibrio dentro de nuestros diseños? Bueno, discutamos sobre dos tipos comunes de equilibrio y cómo dominarlo.
Primero, tenemos el equilibrio simétrico. Este tipo de equilibrio hace exactamente lo que indica su nombre – equilibra tu diseño usando la simetría. Al reflejar ciertos elementos de diseño de izquierda a derecha o de arriba a abajo, puedes crear un fuerte sentido de equilibrio.
A continuación se muestra un ejemplo de equilibrio simétrico. Este diseño de invitación de boda por Jennifer Wick usa una composición simétrica al reflejar el posicionamiento de la letra y de los elementos gráficos. Al usar la simetría, este diseño es más elegante, limpio y hermosamente equilibrado.

Otro tipo de equilibrio, y posiblemente el tipo más común es el equilibrio asimétrico. El equilibrio asimétrico también es un término bastante claro, dado que habla de crear equilibrio sin simetría.
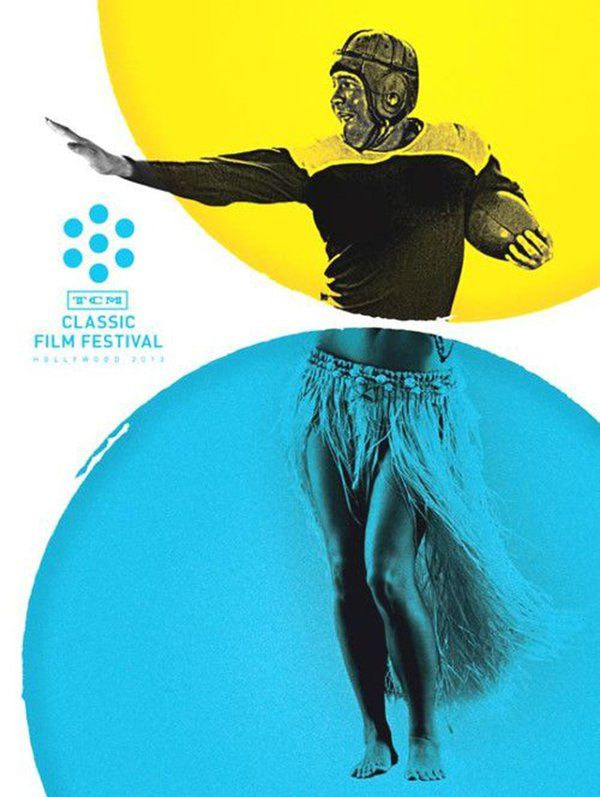
A continuación se muestra un ejemplo de equilibrio asimétrico exitoso. Este diseño de póster por Munchy Potato emplea el equilibrio asimétrico al dispersar y escalar elementos deliberadamente.

En el diseño de arriba, los tres círculos centrales son los elementos más grandes en el diseño, pero se equilibran gracias a la letra, los gráficos de línea fina, y al círculo pequeño con mucha textura en la esquina inferior.
Una buena técnica para dominar el equilibrio asimétrico es pensar que cada elemento tiene un ‘peso’. Los objetos pequeños pueden ‘pesar’ menos que los objetos más grandes, y los elementos altamente texturizados pueden ‘pesar’ más que los elementos coloreados de manera lisa. Cualquiera que sea el caso para tu diseño, equilibra estos elementos pesados hasta que obtengas un equilibrio efectivo.
05. Usa elementos que se complementen entre sí
Alguna vez seguramente oíste hablar de los colores complementarios, ¿pero qué hay de los elementos complementarios del diseño? Un elemento clave para una composición exitosa y efectiva es tomarse el tiempo para seleccionar cuidadosa y deliberadamente cada elemento de tu diseño para que cada parte complemente el todo.
Un error común en las composiciones es usar imágenes que no se complementan entre sí. Así que cuando uses más de una imagen en tu composición, intenta asegurarte que todas se vean efectivas y cohesivas cuando se agrupen. Hay muchas maneras para lograrlo, aquí hay unos cuantos consejos.
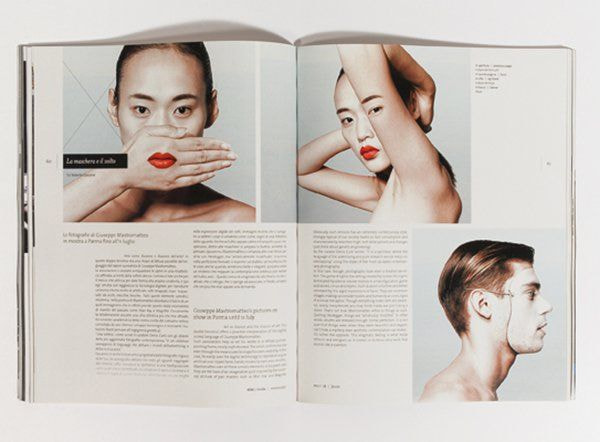
Usa fotos de la misma sesión de fotos. Esta es una forma sencilla de garantizar que tus fotografías se vean cohesivas ya que es probable que todas estuviesen bajo la misma dirección artística y estilo fotográfico. Mira este artículo de revista por Jekyll & Hyde y Elena Bonanomi que hace precisamente eso para crear un diseño hermoso.

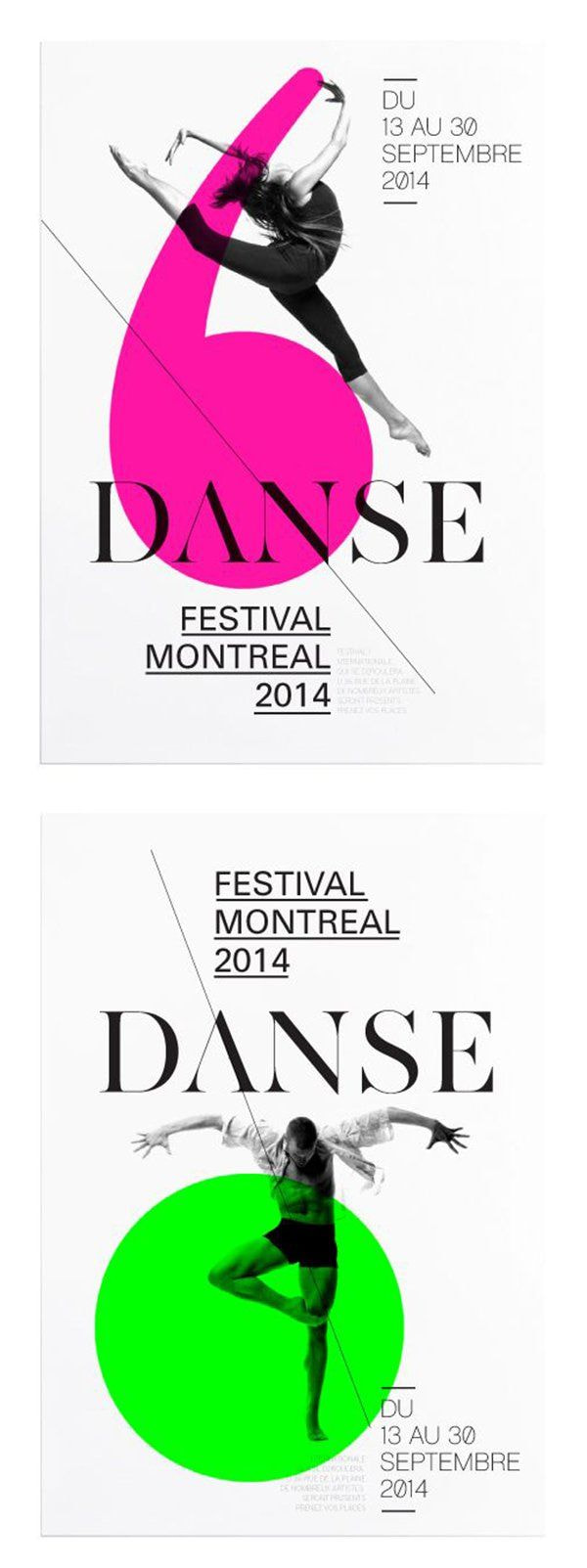
Colorea tus fotos del mismo modo. Con la prevalencia de filtros y herramientas de ajuste de imágenes, eres capaz de colorear y ajustar tus fotos para tener paletas más cohesivas y complementarias. Observa este diseño de póster por A is a Name que utiliza un filtro monocromático en todas las fotos para enlazar cada imagen entre sí en una forma más natural.

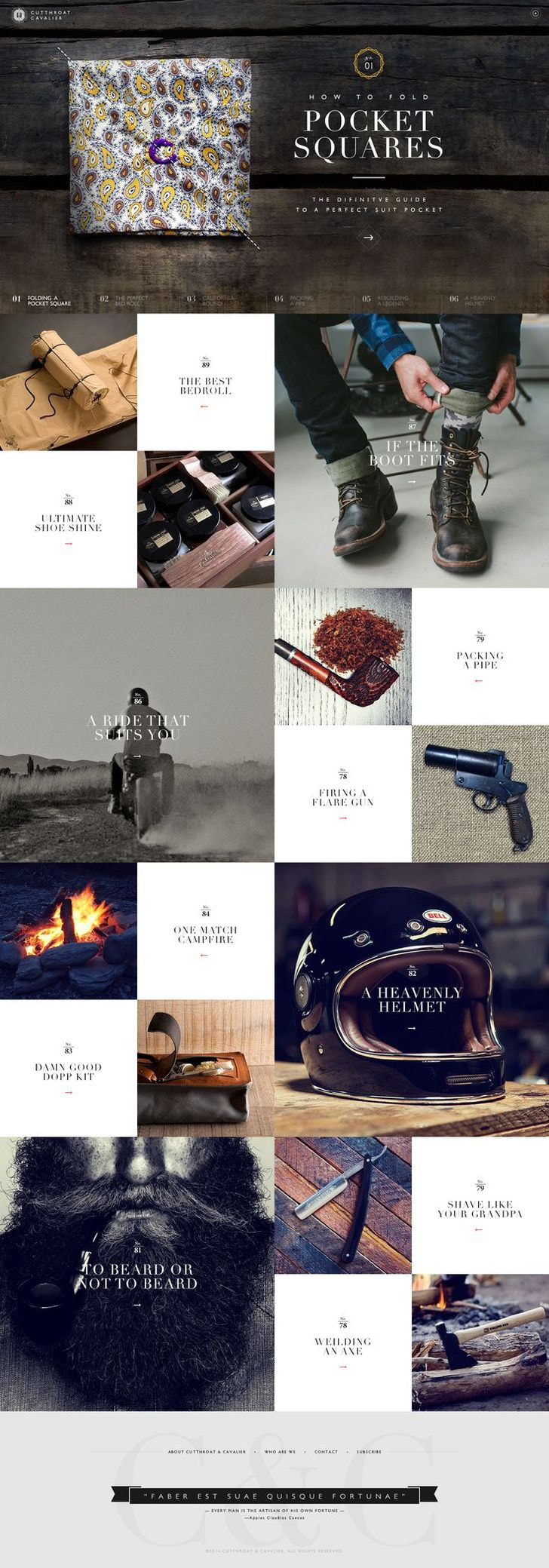
Elige fotos que hayan sido tomadas de forma similar. Intenta elegir fotos que tengan estéticas y estilos similares, por ejemplo, si una imagen es muy minimalista, elige otras que estén inspiradas en lo minimalista para complementarla. Échale un vistazo a este ejemplo de diseño de sitio web por Feint que ha elegido imágenes que tienen cierta tosquedad con mucha textura, vetas de madera y tonos fríos.

Crear un formato cohesivo también significa combinar la letra y las imágenes para que se complementen entre sí. Toda tipografía diferente cuando se usa en las circunstancias adecuadas tiene ciertos tonos e ideas asociados a ella – una tipografía cursiva detallada con muchos adornos y rizos por ejemplo podría expresar elegancia y sofisticación. Así que cuando elijas una tipografía, procura que tenga propósito e intención.
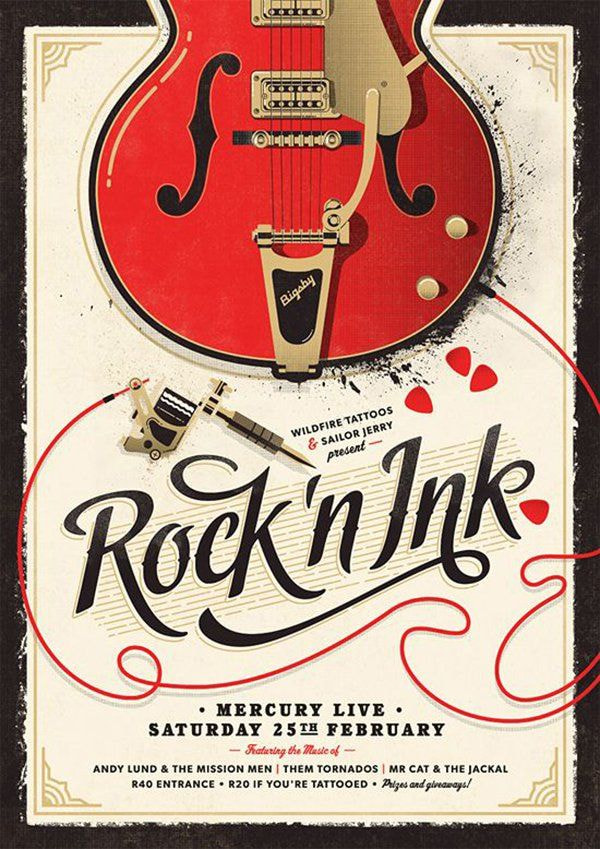
Por ejemplo, este póster por Adam Hill es para un evento “celebrando el vínculo inseparable entre tatuajes y el buen rock ‘n roll clásico”, y el uso de imágenes tradicionales inspiradas en lo vintage se complementa por un título de letra cursiva en negrita y un cuerpo de texto en negrita con fuente slab serif. Una tipografía sans serif limpia, delgada y minimalista no encajaría con la vibra ruda de rock and roll que han desarrollado las imágenes y el concepto.

06. Aumenta (o reduce) tu contraste
El contraste es una herramienta sumamente útil para resaltar y ocultar ciertos elementos de tu diseño. Al aumentar el contraste o usar un color distintivo de alto contraste, puedes ayudar a que un elemento sobresalga y llame la atención. De igual manera, al reducir el contraste, puedes hacer que un elemento se desvanezca en el fondo.
Este ejemplo por Thebault Julien usa colores de alto contraste para enmarcar y resaltar las imágenes focales, y usa tipografías llamativas para resaltar los fragmentos clave de información. Pero también usa letras más ligeras y delgadas para empujar los otros elementos fuera del centro de atención un poco.

Mientras que el color vibrante del caso anterior funciona para resaltar el diseño, el siguiente ejemplo usa un color vibrante para ocultar un elemento del diseño.
Este póster por Melanie Scott Vincent usa un clip amarillo sobre un fondo del mismo color, creando una diferencia de bajo contraste entre el objeto y el fondo. Aunque por lo general esto es algo que debe evitarse, en este caso refuerza el nombre del evento ‘ignored everyday’, o ‘ignorado todos los días”, por su traducción literal al español.

De esta manera, el contraste también puede usarse para ‘ocultar’ ciertos elementos de tus diseños al igual para crear un significado con ellos. Así que usa el contraste con un propósito para tu diseño, ya sea para ajustar el enfoque hacia un elemento o para alejarlo.
07. Repite elementos de tu diseño
Repite conmigo: “la repetición crea composiciones exitosas”.
Para mantener la consistencia y un formato lógico, intenta tomar elementos específicos de una sección de tu diseño y aplícalos en otras secciones. Tal vez un estilo de letra puede aplicarse en más de una sección de tu diseño, o quizás un motivo gráfico puede usarse más de una vez. Así que prueba armar tu diseño con elementos repetidos.
La repetición es un factor clave cuando se trata de formatos de múltiples páginas. Repetir elementos de tu formato y/o diseño ayuda a que cada página pase a la siguiente, creando un conjunto cohesivo de páginas.
Por ejemplo, mira estos diseños de artículos de revista por Mauro De Donatis y Elizaveta Ukhabina. En este diseño, cada composición de formato es similar, las únicas diferencias son el contenido escrito, los colores y el uso de imágenes. Esta composición repetida ayuda a los lectores a reconocer rápidamente el formato y por lo tanto familiarizarse con la información de manera rápida.

Para más consejos, trucos y ejemplos, asegúrate de revisar esta lista del diseñador para crear formatos de múltiples páginas.
La repetición también es un factor clave cuando se trata de diseñar composiciones de una sola página. Al repetir elementos gráficos puedes mantener tu diseño fuerte y cohesivo así como este póster de evento por Jessica Hische.
Este póster repite ciertas estilizaciones de letra, gráficos y pesos de línea a través del mismo para mantener un diseño cohesivo y efectivo. Si de repente se decidiera utilizar un gráfico basado en líneas rosas gruesas y llamativas en alguna parte de en medio, la cohesión se perdería. Por lo que al mantener la paleta de fuentes y la paleta de colores pequeña y los estilos gráficos simples y parecidos, el diseño se mantiene hermoso y fuerte.

Cuando diseñes, mantén un registro de las tipografías, grosores de líneas, colores, etc., que uses, e intenta repetirlos en alguna parte de tu diseño para unir las piezas como un todo.
08. No olvides el espacio blanco
La forma más fácil de ofender al espacio blanco es referirse a él como ‘espacio vacío’. El vacío implica que debería estar lleno de algo, que no está haciendo su trabajo, pero este no es el caso.
El espacio blanco, cuando se usa estratégicamente, puede ayudar a incrementar la claridad y apariencia general de tu diseño al equilibrar las partes más complicadas y abarrotadas de tu composición con espacio que ayuda a que tu diseño pueda respirar.
Por ejemplo, observa este diseño por Cocorrina que usa espacio blanco para equilibrar la imagen, la textura y la letra para mantener el diseño limpio y sofisticado.

Entonces, ¿cómo usamos el espacio blanco en nuestros diseños?
Reduce tus elementos gráficos. Al reducir tus imágenes, letras, gráficos, etc., puedes crear algo de espacio blanco alrededor de tus puntos focales mientras permaneces dentro del marco de tu gráfico original. Por ejemplo, mira este diseño de tarjeta de receta por Serafini Creative que reduce el diseño central para crear un hermoso marco de espacio blanco alrededor del diseño.

No tienes porqué llenar todo el espacio con contenido. Como se acaba de mencionar, el espacio blanco no es espacio vacío, está haciendo su trabajo y sirviendo su propósito, así que no sientas la necesidad de llenar cualquier espacio blanco que tengas con más contenido.
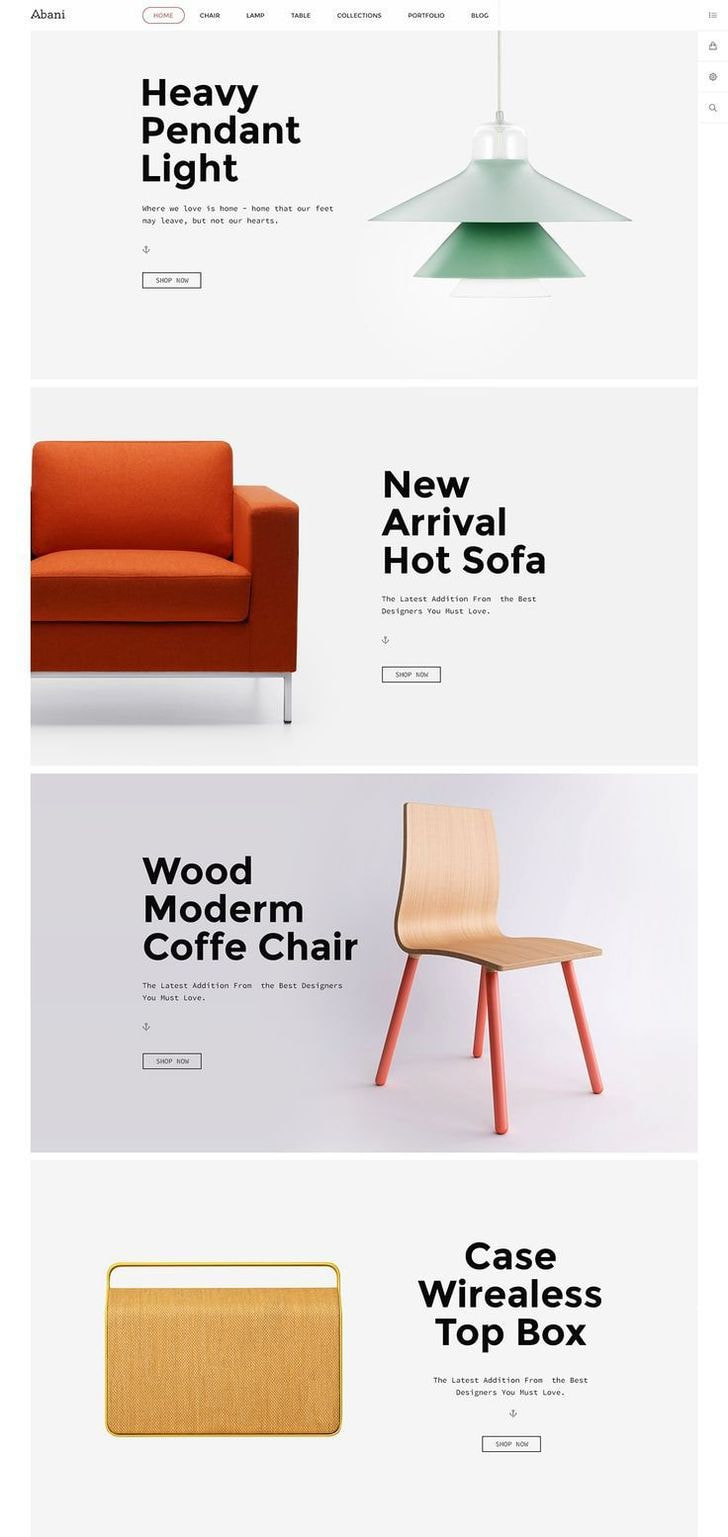
Por ejemplo, observa este diseño de sitio web por Creative Web Themes que usa una imagen para representar el producto, un título en negrita, dos pequeñas líneas de texto, y luego un enlace para obtener mayor información. Gracias a este simple formato, y la forma en que no todo el espacio ha sido llenado con contenido, hay mucho lugar para que espacio blanco haga lo suyo y deje que cada elemento respire perfecta y efectivamente.

Cuando diseñes tu pieza, pregúntate si cada elemento de tu diseño es 100% necesario. ¿En verdad necesitas todas esas letras, necesitas el título azul brillante, necesitas 3 imágenes diferentes? Al eliminar los trozos y fragmentos innecesarios de tu diseño, puedes crear un diseño más directo que aproveche el espacio blanco al máximo.
09. Alinea tus elementos
Cuando diseñes una composición que tenga muchos elementos, no los eches todos sobre la página y digas que ya terminaste, porque alinear estos elementos es una forma rápida y sencilla de transformar tu diseño de lamentable a chic.
¿Tienes problemas para alinear tus elementos? Canva eliminará ese problema por ti en un santiamén con una herramienta de alineación automática sumamente útil. Solo arrastra tu elemento por la página y Canva lo alineará con tus otros elementos y lo pondrá en su lugar, como si fuese arte de magia.
Mira este ejemplo de un artículo de revista perfectamente alineado por Huck. El elevado grado de alineación entre sus elementos crea un formato definido, organizado y efectivo que es fácil de navegar y agradable para el ojo.

Alinear tus elementos de manera fuerte y lógica también te ayuda a crear orden entre muchos elementos. Así que si estás usando muchas imágenes, muchas letras y/o muchos elementos gráficos, la alineación podría ser tu nuevo mejor amigo.
La alineación también es muy importante cuando lidias con las letras. Existen muchas maneras de alinear tus letras, pero una buena regla general para los cuerpos de texto más largos es apegarse a la alineación izquierda, ya que es la forma más fácil para el ojo de navegar y darle sentido al contenido.

10. Divide tu diseño en tercios
La regla de los tercios es una técnica simple en la que los diseñadores dividen sus diseños en tres filas y tres columnas, y en los puntos donde las líneas verticales y horizontales se encuentren es donde deberían ir tus puntos focales.
El diseñador William Beachy juega con esta regla con sus diseños, como puedes notar en el ejemplo que se encuentra debajo. Al colocar los puntos focales en cada intersección de línea, su diseño se vuelve impresionante y efectivo. Beachy también dice que, “Al evitar un diseño centrado agregas algo de movimiento e interés”.

Usar la regla de los tercios es una estupenda manera de empezar la composición de tu diseño, ya que te proporciona una guía rápida para posicionar y enmarcar tus elementos.
Observa este diseño de sitio web por Gajan Vamatheva para National Geographic y tómate un momento para imaginarte dónde se intersectarían las líneas de la regla de los tercios. Quizás notes que las líneas se intersectarían encima de los puntos focales de cada imagen – los excursionistas en la primera imagen, el ave más grande en la segunda. Las líneas se intersectarían en puntos alrededor de los cuadros de texto, dirigiendo al ojo hacia estos puntos.

Una estupenda manera de comenzar con tu diseño, en especial si aplicarás la regla de los tercios, es comenzar con una cuadrícula. Las cuadrículas te ayudan a alinear tus elementos en una forma más lógica y a tener un entendimiento más claro de dónde estarán el(los) punto(s) focal(es) de tu diseño. Asegúrate de echarle un vistazo a este tutorial sobre cómo usar las herramientas de cuadrícula de Canva para darles a tus diseños un poco más de estructura y orden.

Cuando encuentres un diseño que pienses que sea muy efectivo, intenta desarmarlo mentalmente y busca la estructura subyacente sobre la que se creó. ¿Se usó la regla de los tercios? O quizás se usó un formato de cuadrícula específico. En todo caso, disecciona los ejemplos de inspiración y sigue sus ejemplos cuando puedas hacerlo.

