¿Cómo percibimos?
¿Cómo es el proceso de percepción?
Desde el cerebro las sensaciones nos transmiten multitud de características de todo tipo de los objetos, y nuestra respuesta perceptiva se corresponde con la selección de la información más apropiada que cada uno almacenamos en nuestro cerebro y de acuerdo con los datos sensoriales del momento de su producción.
La percepción de una imagen está, pues, directamente relacionada con la manera en la que cada individuo puede captar la realidad, y, al mismo tiempo, está también vinculada a su bajage personal y cultural.
A pesar de ello se establecen una serie de leyes de percepción que nos ayudan a crear una imagen real de nuestro entorno
¿Cómo se relaciona la Psicología de la Gestalt con la percepción visual y el diseño gráfico?
La idea principal que exponía la psicología de la Gestalt es que cuando percibimos el mundo, a pesar de que existen distintas señales impactándonos al mismo tiempo, para organizarlas, nuestra mente resume el entorno como formas o grupos de elementos. Lo simplifica. Quédate con este concepto.
Por tanto, la Teoría de la Gestalt también es aplicable al diseño gráfico e incluso al diseño de interfaces o usabilidad web. Para que un diseño funcione bien se debe considerar siempre, no sólo los elementos visuales por separado, sino también cómo se percibe la totalidad del diseño.
Con el tiempo, los partidarios del movimiento de la Gestalt fueron desarrollando una serie de principios básicos de la percepción visual, también denominados principios gestálticos o leyes de la gestalt, herramientas que han sido de gran utilidad para los diseñadores gráficos desde entonces.
Leyes básicas de percepción visual
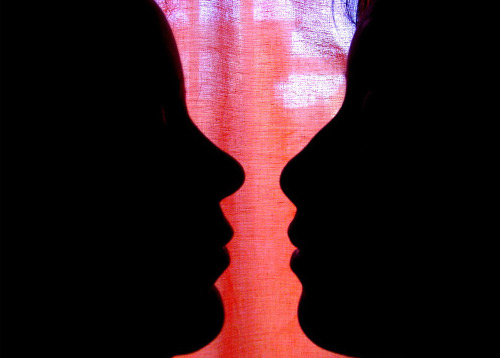
LEY DE LA FIGURA-FONDO: tendemos a centrar nuestra atención sobre un objeto o determinado grupo de objetos (figura) destacándolos del resto de los objetos que los envuelven (fondo).
Este principio describe la tendencia que tiene el ojo humano a ver un objeto separado de lo que le rodea. Nuestra mente no es capaz de interpretar un mismo elemento como figura o como fondo al mismo tiempo.
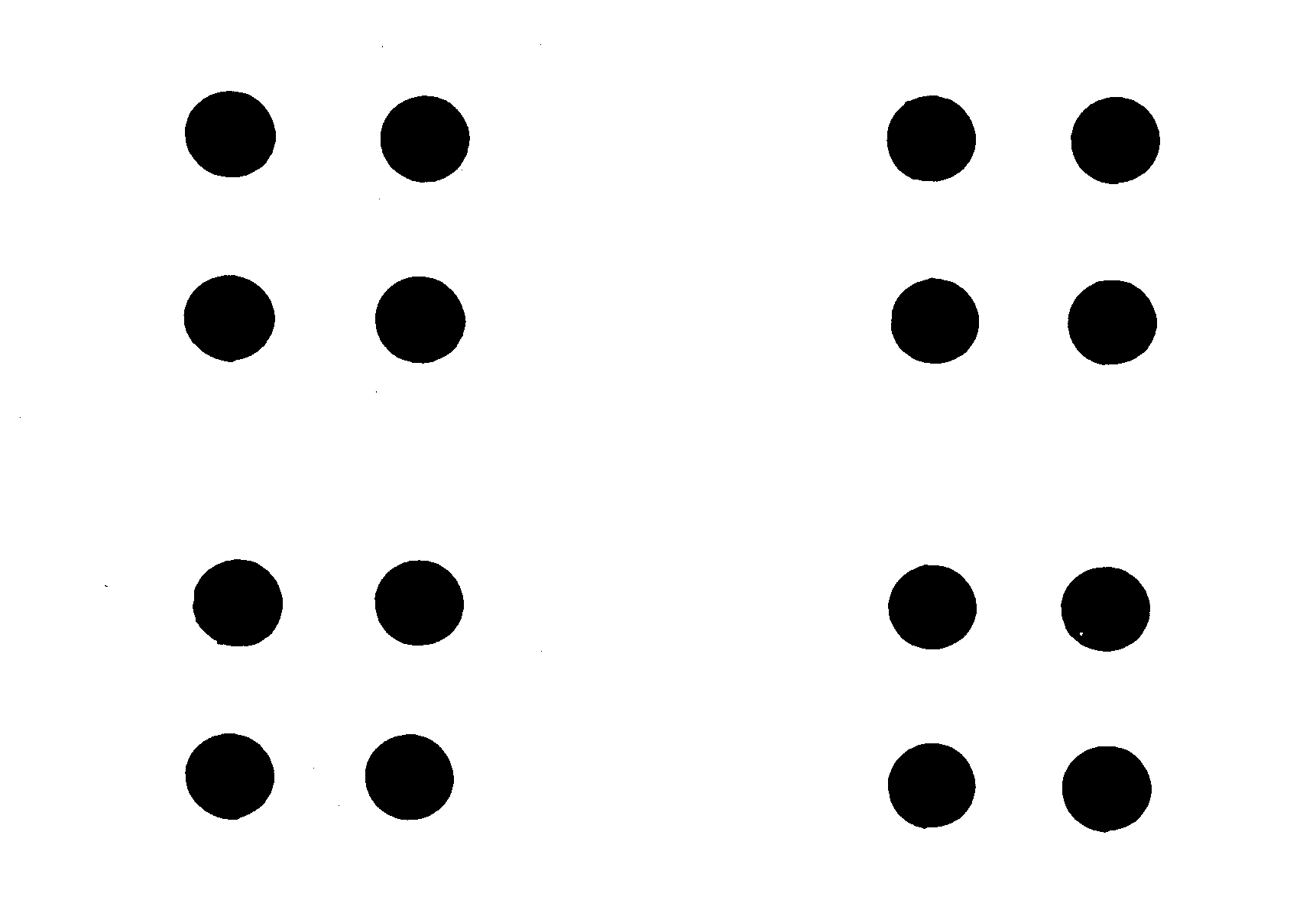
LEY DE LA PROXIMIDAD: los estímulos que están más próximos entre sí tienden a verse agrupados. En esta imagen el que se perciban columnas, y no filas, de asteriscos, se debe a que hay más proximidad a nivel vertical que horizontal.
El principio de proximidad teoriza cómo tendemos a agrupar las formas o elementos visuales que están próximos entre sí. Para ello, dichos objetos deben compartir alguna de estas características en común: forma, color, tamaño o textura.
Por otro lado, si aumentamos el espacio entre los elementos podemos conseguir una sensación de separación, aún cuando los elementos tengan características en común.
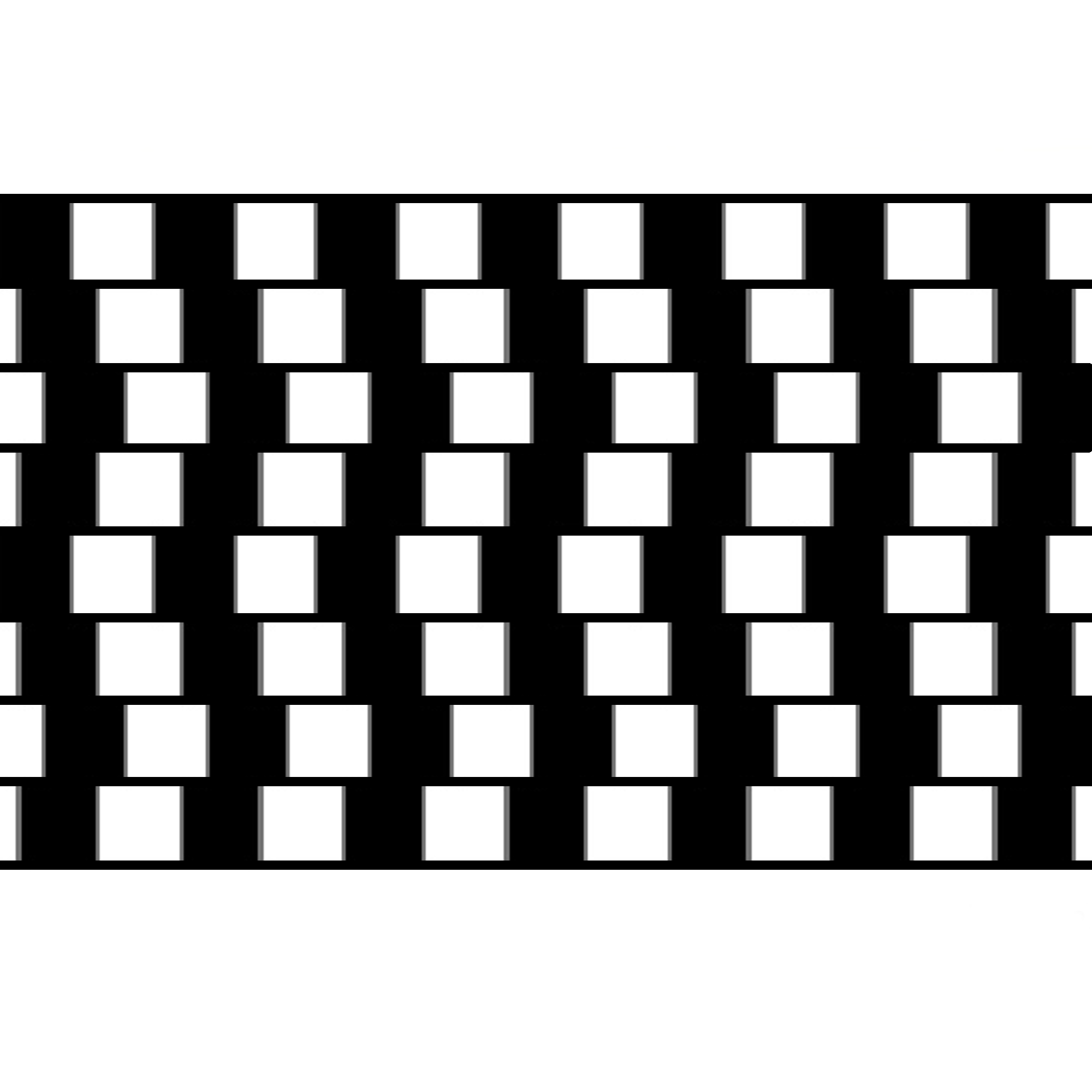
LEY DE LA SEMEJANZA: solemos integrar en una sola figura objetos similares o parecidos, es decir, percibimos en grupo aquellos estímulos que tienen un cierto parecido. En la imagen tendemos a percibir agrupados los objetos iguales: miramos las filas de líneas que están a la misma distancia entre sí, pero al ser de diferente grosor formamos dos grupos independientes, relacionando las líneas gruesas entre sí y las delgadas con las delgadas.
 El principio de semejanza se utiliza para unir elementos que estén o no próximos entre sí. Si los encontramos similares, tenderemos a verlos como parte de un grupo. Además, si un diseño está formada por objetos similares, el espectador va a percibir el conjunto como algo equilibrado y coherente. Cuanto mayor es la similitud entre los objetos, más coherencia transmitirá la obra en su conjunto.
El principio de semejanza se utiliza para unir elementos que estén o no próximos entre sí. Si los encontramos similares, tenderemos a verlos como parte de un grupo. Además, si un diseño está formada por objetos similares, el espectador va a percibir el conjunto como algo equilibrado y coherente. Cuanto mayor es la similitud entre los objetos, más coherencia transmitirá la obra en su conjunto.
La similitud entre los diferentes elementos puede ser de forma, color, tamaño o textura.
Recordad, que gracias al principio de semejanza, podemos generar énfasis sobre un elemento, rompiendo el patrón de similitud dentro del grupo. A estos casos donde un objeto destaca del resto y no concuerda con la similitud, se denomina Anomalía.
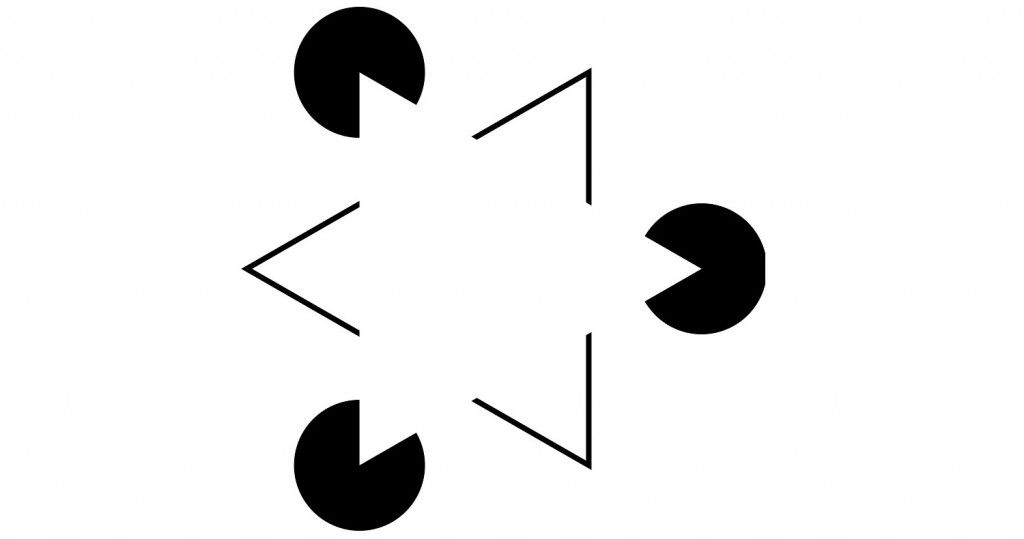
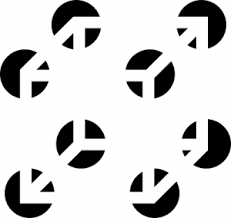
LEY DE CIERRE O CLAUSURA: Según la Teoría de la Gestalt, las formas cerradas se perciben como formas más estables. Tendemos a cerrar o completar las formas abiertas, buscando otorgarles más estabilidad. Por eso, tendemos a agrupar esas formas individuales, como parte de un grupo, buscando componer una forma cerrada y completa.
Tendemos a completar las figuras que aparecen incompletas, imperfectas, o carentes de algún elemento, porque en caso contrario se supone que algo falta y eso generaría ansiedad o tensión. En la imagen tendemos a completar lo que falta y ver un triángulo incluso más blanco que el papel
Algunos ejemplos de logos que utilizan este principio de cierre podrían ser el logo de WWF, el logo de Adobe y hasta el de Sun Microsystems.
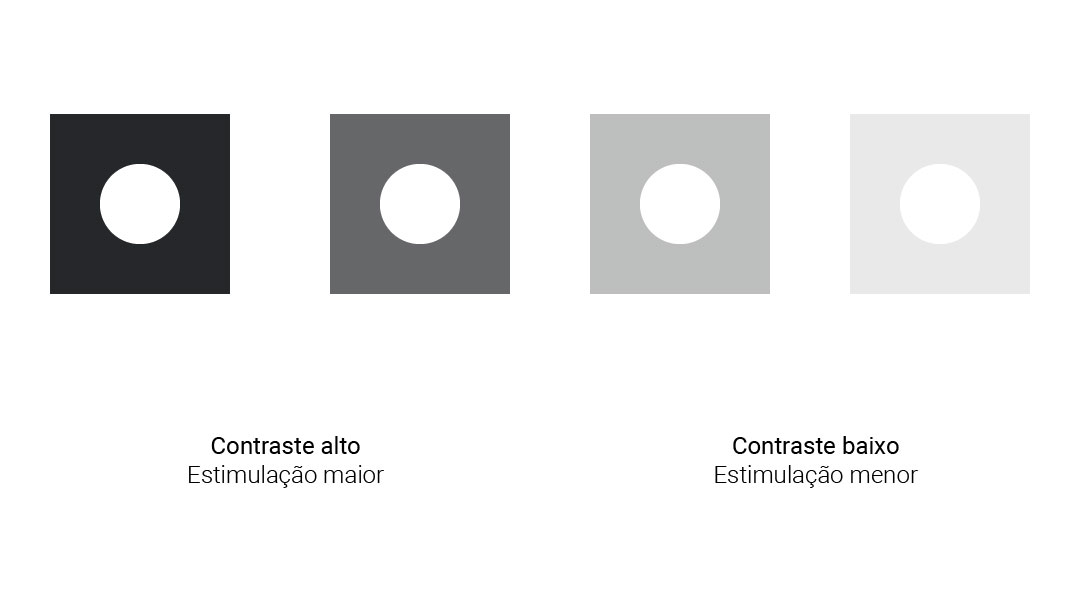
LEY DE CONTRASTE: Tendemos a destacar un elemento de la figura de acuerdo con la relación que guarda con el resto de los elementos, de modo que la percepción del tamaño resulta definida por los elementos del conjunto.
LEY DE LA BUENA FORMA: Los elementos son organizados en figuras lo más simétricas y estables que sea posible. Nuestro cerebro tiende a organizar los elementos de la mejor manera posible en cuanto a perspectiva, volumen, …, prefiere formas definidas y estables.
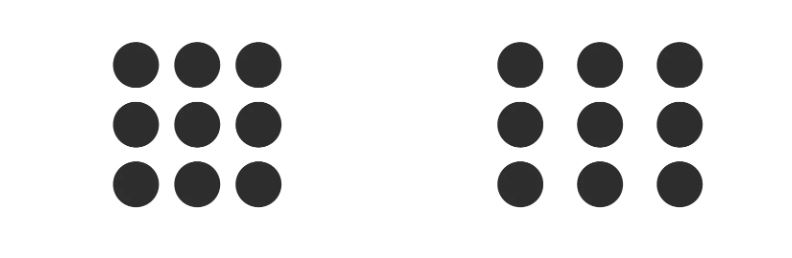
Principio de Simetría y Orden
Este principio, también conocido como prägnanz (que significa buena figura), teoriza que los elementos que cuentan con simetría y orden, son también percibidos como parte del mismo grupo.
A la izquierda podéis ver como la disposición de los elementos simétrica y ordenada, favorece a que los percibamos como parte de un grupo, mientras que a la derecha se han dispuesto los elementos de forma aleatoria.

Además, este principio establece que nuestra mente tiende a analizar siempre de la forma más simple, organizando los elementos en figuras simétricas, regulares y estables. Según este principio una composición no debe proporcionar nunca una sensación de desorden o falta de equilibrio.
En Diseño gráfico esto es clave, ya que de lo contrario el espectador perderá el tiempo tratando de buscar el equilibrio o de localizar lo que falta, centrándose en la composición en lugar de en el mensaje que estamos buscando transmitir.
Vamos con otro ejemplo, ¿cómo percibimos la figura de la izquierda? ¿Veis una forma compleja o quizás 3 formas simples solapadas?

Nuestra mente siempre va a interpretar la imagen de la izquierda como un triángulo, un círculo y un cuadrado, incluso aunque contase con los contornos incompletos, porque son formas más simples que la imagen general y formas geométricas almacenadas en nuestra memoria.
Principio de Dirección Común
En los últimos años se habla también de este principio de dirección común. Esta última ley, teoriza que los objetos y elementos que parece que construyen un patrón o flujo en la misma dirección, son una vez mas percibidos como parte de un grupo.
Aquí os dejo algunos últimos ejemplos del principio de dirección, que como podéis comprobar no cuenta con ninguna dificultad.


Como habéis podido comprobar las leyes de la Gestalt son la base de algunos de los principios de diseño gráfico. Ahora que las conoces mejor, no olvides tenerlas en consideración cada vez que realicemos un diseño, para así controlar mejor cómo impacta en la percepción visual.
Aplicaciones de las leyes de percepción de la mano de OLLY MOSSART